Before you can start using the NEON tag on your online store, you need to embed the code which you can from your NEON dashboard.
Embedding the code on the product page.
1. Start by copying the code snippet provided.
Embedding the code on the product page.
1. Start by copying the code snippet provided.
<div id="neon-stock-info-widget" data-product-id="{{ product.id }}" data-product-tracking="{% for variant in product.variants %}{% if variant.inventory_management == "" or variant.inventory_policy == "continue"%}{{ false }}{% break %}{% elsif forloop.last == true %}{{ true }}{% endif %}{% endfor %}" data-product-stock="{{ product.variants | map: 'inventory_quantity' | join: ',' }}"></div>
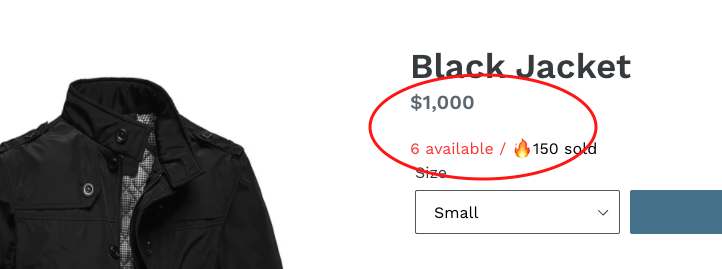
2. If you want to add the NEON snippet under the price of your products like below.

3. Navigate to your product-template.liquid
4. Do a search for the word price
Can't find price in your product.liquid file? Follow the instructions in this article on how to locate it.

5. Paste the snippet right after the </div> of the price
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article